I. Qu'est-ce qu'un calque ? ▲
Deux manières de travailler coexistent dans Photoshop : la manière destructrice et la manière non destructrice.
Les changements destructifs, une fois appliqués, le document enregistré et fermé sont définitifs. Dès que l'historique de Photoshop n'a plus mémoire de ce qu'il s'est passé sur votre image, il ne peut plus retourner en arrière avec ces changements. Chaque modification s'effectue directement sur le contenu de l'image.
De l'autre côté, il y a les changements non destructifs. Le contenu de l'image n'est pas modifié en lui-même, Photoshop conserve une série de modifications qui lui sont apportées, ce qui permet de conserver l'image de base tout en ayant une très grande flexibilité (en cas d'application d'un virage sépia sur l'image, si la teinte précise ne convient pas, il sera toujours possible d'éditer la couche de l'image qui s'occupe de faire ce virage). Ces changements peuvent être modifiés à tout moment, on peut en changer l'ordre d'application (appliquer une ombre puis faire un virage ne donnera pas forcément les mêmes couleurs que le virage puis l'ombre).
Mais pourquoi donc utiliser des modifications non destructives ? Un exemple simple. Un client demande une image selon des spécifications particulières. Tout se fait à l'aide de modifications destructives. Soudain, il décide de changer sa demande : non, finalement, ce ne sera pas du noir et blanc mais bien de la couleur. Comment annuler cette désaturation ? C'est bien simple : il suffit de repartir dès le début et de tout refaire. Avec les modifications non destructives, il a suffi de décocher une case et le tour est fait !
Ainsi font leur apparition les calques : un calque est une couche dans une image, qui peut être éditée plus tard, ce qui autorise des modifications de seulement certains effets dans une image, leur annulation ou autre. Sans les calques, pas de modification non destructive possible.
La manière la plus commune de représenter un calque est un transparent. L'image est alors vue comme un empilage de transparents. Il y en a qui contiennent des éléments de l'image (un slogan, un arbre, etc.), d'autres cachent des parties des transparents en dessous alors que d'autres les laissent partiellement s'exprimer, les derniers s'effaçant entièrement. On peut alors changer l'ordre de ces transparents, en déplacer un, changer l'échelle, les couleurs, etc. On peut même en supprimer et choisir de ne pas afficher certains. Cependant, les calques de Photoshop ne se limitent pas à cela. Il est aussi possible de les fusionner (différents modes de fondu existent, ils sont paramétrables à l'envi et encore plus).
Avant Photoshop CS5, les plug-ins comme Viveza, Color Efex Pro ou Silver Efex Pro ne pouvaient appliquer que des transformations destructives aux images. Ils ne pouvaient pas créer de calque de réglage. Cette notion sera approfondie plus loin.
Notez que les calques sont une raison majeure pour l'utilisation d'un format propre à Photoshop, le PSD (Photoshop Document). Le format de fichier PSD est prévu pour conserver toutes les informations concernant les différents calques, entre autres. À noter aussi l'existence du format PSB, prévu pour les documents de plus de deux gigaoctets. Les formats de Photoshop s'opposent grandement aux autres formats, bien plus répandus, tels que le PNG, le GIF ou le JPEG. En effet, ces derniers sont incapables de stocker des informations concernant les calques, ils ne peuvent contenir que des matrices de pixels.
I-A. Quels sont les diffĂ©rents types de calques ? ▲
On recense deux catégories principales de calques, chacune pouvant contenir plusieurs éléments :
- les calques de contenu ;
- les calques d'ajustement (aussi appelés « calques de réglage »).
Les calques de contenu recensent tous les éléments qui composent votre image : des morceaux d'images pixelisés, du texte vectoriel, des formes vectorielles ou des objets dynamiques.
Mise au point
Le terme « pixelisé » utilisé ci-dessus ne signifie pas du tout que le calque va apparaître avec une apparence miteuse.
Il signifie simplement qu'il est constitué de pixels (picture elements), soit des petits carrés de couleur.
On ne peut pas en changer la taille sans perdre en qualité, on n'a là qu'une représentation simplifiée de la réalité,
mise à l'ère numérique.
À l'opposé, le terme « vectoriel ». Il signifie que le calque est fait de vecteurs, qui ont une origine, une fin,
une couleur et d'autres propriétés. Ils peuvent être redimensionnés à souhait, car ils représentent très précisément
ce qu'est la réalité.
Par exemple, un bâtiment est constitué de vecteurs quand il est observé par l'oeil humain,
on peut s'en rapprocher autant que l'on veut ou s'en éloigner sans avoir une perte de qualité, juste de détails.
Il est constitué de lignes, de courbes, d'ombres, ce qui se représente de manière exacte par l'outil informatique
par des vecteurs. Une photographie de ce même bâtiment avec un appareil numérique produira quant à elle une image
faite de pixels, chaque ligne, chaque courbe, chaque ombre du bâtiment ne sera plus ce qu'elle était, elles sont
devenues des pixels alignés, des couleurs mises côte à côte, on perd de l'information mais l'ordinateur ne peut pas
traiter facilement d'autres données que celles-là .
-
Des calques d'image : ils sont constitués de pixels, ils représentent aussi la grande majorité des calques avec lesquels tout utilisateur de Photoshop sera le plus amené à travailler ;
-
Des calques de texte : Photoshop conserve toutes les données nécessaires au rendu du texte (fonte, contenu) et ne les transforme en pixels qu'au moment où il doit quitter son format natif (c'est-à -dire lors de l'export dans un autre format que le PSD, de l'impression (1) ou de l'affichage sur un écran, le PSD étant à même de conserver aussi bien des données sous forme de pixels que de vecteurs), ce qui permet de garder la meilleure qualité possible ;
-
Des calques de formes : comme des carrés ou des cercles, ils sont stockés sous forme de vecteurs, rendant extrêmement facile toute modification ultérieure ;
-
Des objets dynamiques : il s'agit de calques conteneurs, en ce sens qu'ils contiennent une copie d'un autre fichier (par exemple, un autre document Photoshop ou une image vectorielle Illustrator), permettant ainsi d'en garder la nature et de faciliter l'édition ultérieure sans perte de qualité due à une transformation en un type Photoshop.
L'édition Extended de Photoshop apporte deux nouveaux types de calques de contenu : la vidéo et la 3D. Pour la vidéo, le blog de Richard Harrington vous en dira beaucoup plus que ce que cet article peut vous apporter ; concernant la 3D, sachez que Photoshop peut utiliser des modèles 3D, leur faire subir toutes sortes de tortures avant d'intégrer votre image.
De l'autre côté de la scène, on trouve une myriade d'autres calques qui ne constituent pas le fond de votre image mais apportent néanmoins des caractéristiques qui rendent l'image impeccable. Ils viennent parfaire les autres calques en en modifiant les couleurs, de toutes les manières possibles et imaginables : ajout d'un dégradé ou d'une couleur unique pour un fond, modification de la luminosité ou du contraste, les courbes et les niveaux (les deux outils les plus redoutés, les plus complexes à assimiler mais les plus puissants de Photoshop), la teinte et la saturation et bien d'autres. En tout, une quinzaine de sortes de calques d'ajustement existent dans Photoshop.
I-B. Comment modifier l'action des calques ? ▲
Plusieurs techniques existent : chaque calque dispose de sa propre opacité (la quantité d'information qu'il laisse dans l'image finale : un calque dont l'opacité est de 100 % sera complètement opaque, sauf en ses endroits transparents ; un calque d'opacité 1 % ne laissera guère de détails mais cela peut être suffisant pour donner un léger aspect texturé ; à 0 %, cela revient à cacher le calque ; l'opacité s'applique à l'entièreté du calque, y compris les effets qu'il subit) et de son propre fond (qui agit comme l'opacité, mais uniquement sur les pixels, formes ou texte, pas sur les effets comme les ombres).
Ces effets sont globaux à un calque, ils ne permettent pas de cacher une partie seulement du calque, de ne modifier l'opacité que d'un arbre ou d'une joue. Pour cela, il y a les masques.
Ils ne sont que la contrepartie numérique des masques utilisés en labo photo. Ils permettent de cacher, entièrement ou partiellement, certaines parties d'un calque. Un masque peut être ajouté à tout calque, que ce soit du contenu ou des ajustements, ce qui en fait la richesse.
II. OpĂ©rations basiques sur les calques▲
II-A. Du panneau Calques▲
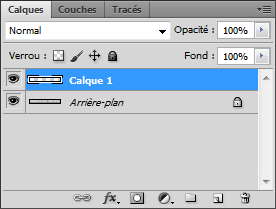
Voici le panneau Calques. C'est lui qui contiendra tous vos calques, vous permettra de bien les soigner.

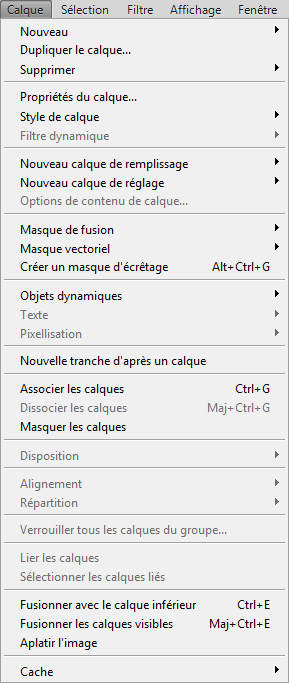
D'usage moins fréquent, voici le menu Calques.
Maintenant, passons en revue les différents éléments du panneau Calques, car ils sont plus utilisés que le menu et ils offrent des raccourcis plus que bienvenus par rapport à ce dernier.

Une menu déroulant permet de choisir les options de fusion du calque actuel (beaucoup de choix sont proposés ici ; ce n'est rien en comparaison de toutes les options qui sont à disposition lors du double clic sur un calque ; en fait, ce menu propose tous les modes de fusion, c'est-à -dire la méthode - l'algorithme - qui sera utilisé pour effectuer la fusion proprement dite) ; à côté, le choix de l'opacité.

D'un côté, les verrous : avec eux, il est possible d'interdire certaines opérations sur un calque. Par exemple, le positionnement précautionneux de calques peut prendre un certain temps, voire un temps certain. Il serait dommage qu'un simple clic mal placé vienne tout gâcher. De l'autre côté, le choix du fond.

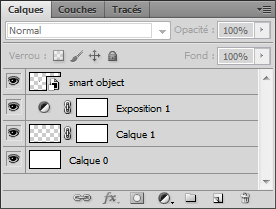
Voici le coeur du panneau : tous les calques. Le calque le plus haut dans la liste est le calque le plus élevé dans la pile, s'il est entièrement blanc avec une opacité maximale, rien ne transparaîtra des calques inférieurs. Chaque calque est présenté avec une miniature (qui indique le type de calque de réglage le cas échéant). Il y a aussi un pictogramme supplémentaire qui apparaît en bas à droite de la première miniature, indiquant que ce calque contient un objet dynamique. Les calques au milieu possèdent deux miniatures : la première pour le calque lui-même puis, à côté de la chaîne, la miniature du masque associé. Chaque calque possède un nom propre ainsi qu'une couleur. On peut aussi ranger les calques dans des dossiers, ils pourront alors être modifiés comme s'ils ne faisaient qu'un (déplacement, opacité...). Un oeil est aussi présent à l'extrême gauche, indiquant la visibilité du calque : un calque avec l'oeil est visible ; s'il est décoché, le calque n'est plus visible.

Cette partie est également très importante. Vous pouvez ici créer des calques (![]() ),
en supprimer un (
),
en supprimer un (![]() ), créer un dossier (
), créer un dossier (![]() ),
créer un calque de réglage (
),
créer un calque de réglage (![]() affiche d'abord l'impressionnante liste),
ajouter un masque au calque courant (
affiche d'abord l'impressionnante liste),
ajouter un masque au calque courant (![]() ), ajouter un style au calque
(
), ajouter un style au calque
(![]() , dont les ombres) ou lier plusieurs calques (
, dont les ombres) ou lier plusieurs calques (![]() ,
ils seront alors solidaires).
,
ils seront alors solidaires).
II-B. De la sĂ©lection des calques▲
Sélectionner un calque est probablement l'opération la plus simple que vous ferez jamais dans Photoshop : vous savez cliquer ? Vous savez sélectionner un calque ! Cliquez simplement quelque part dans la case du calque. Vous obtiendrez alors ce genre de résultat :

Les miniatures affichées sont trop petites ? Cela n'est pas un problème : un clic droit ouvrira un menu proposant, entre autres, quatre options de taille des miniatures des calques ; il suffit d'y faire son marché.
II-C. De la crĂ©ation de calques▲
Créer un calque n'est pas hors de portée de celui qui arrive à en sélectionner. À vrai dire, il suffit d'être à même
de cliquer sur une petite icône déjà présentée : ![]() (une petite feuille avec un coin plié).
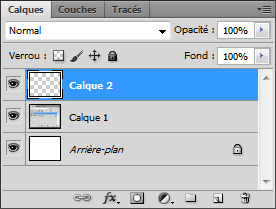
Ce bouton créera un nouveau calque au-dessus de la pile, au nom très original : Calque 1
s'il n'y a pas encore de calque autre que l'arrière-plan dans l'image ; sinon, le numéro est simplement incrémenté
de telle sorte que deux calques n'auront jamais le même nom par cette méthode. Le nouveau calque est automatiquement
sélectionné ; il sera entièrement transparent.
(une petite feuille avec un coin plié).
Ce bouton créera un nouveau calque au-dessus de la pile, au nom très original : Calque 1
s'il n'y a pas encore de calque autre que l'arrière-plan dans l'image ; sinon, le numéro est simplement incrémenté
de telle sorte que deux calques n'auront jamais le même nom par cette méthode. Le nouveau calque est automatiquement
sélectionné ; il sera entièrement transparent.

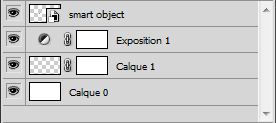
Justement. Quel est donc ce calque d'arrière-plan ? Pourquoi son nom apparaît-il en italique ?
Ce calque est très spécial. Il n'en existe qu'un seul et unique par document, il ne pourra jamais être déplacé autre part qu'au fin fond de l'image. Il est d'ailleurs verrouillé à ce stade et il est impossible d'enlever ce verrou (toutes les icônes des verrous sont grisées).
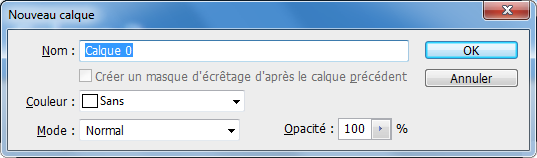
Impossible ? Pas tout Ă fait. Double clic sur lui, fenĂŞtre surgissant :

Cette opération permet de transformer ce calque fixe et statique en un calque comme les autres. Il est possible de lui donner un nom, une couleur, un mode de fusion ainsi qu'une opacité dans cette fenêtre.
II-D. De l'affichage des calques▲
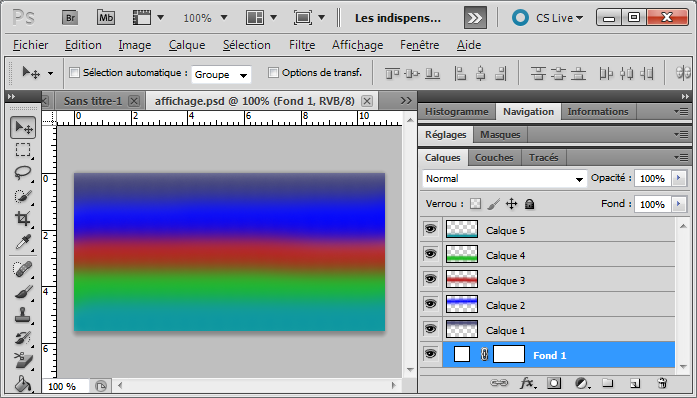
Mis à part son esthétisme digne des plus grands peintres et photographes que l'Histoire ait connu, cette image va illustrer cette partie.Le fichier PSD est d'ailleurs disponible.
Voici à quoi il ressemble quand tous les calques sont activés :
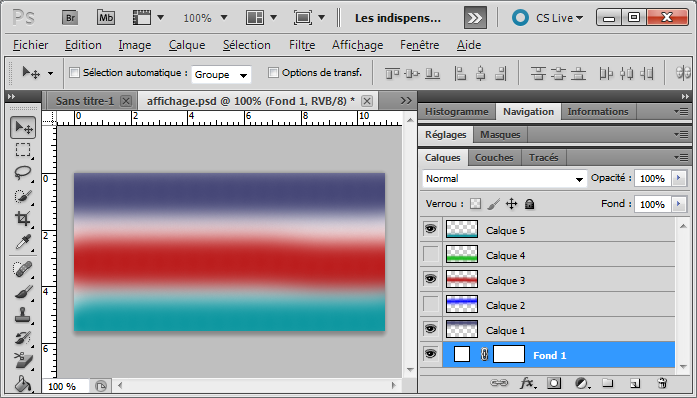
Par contre, en cliquant sur deux yeux, on obtient ce résultat :
Deux lignes de couleur ont disparu. On remarque même que ces deux lignes recouvraient partiellement d'autres lignes, qui sont alors apparues dans une plus grande entièreté. Il y avait cependant des endroits où il n'y avait aucune ligne de couleur : là , le blanc du fond apparaît. Maintenant, que se passe-t-il si l'on enlève la visibilité du fond de l'image (il a été créé avec un masque de remplissage, un des nombreux types de calque de réglage) ?
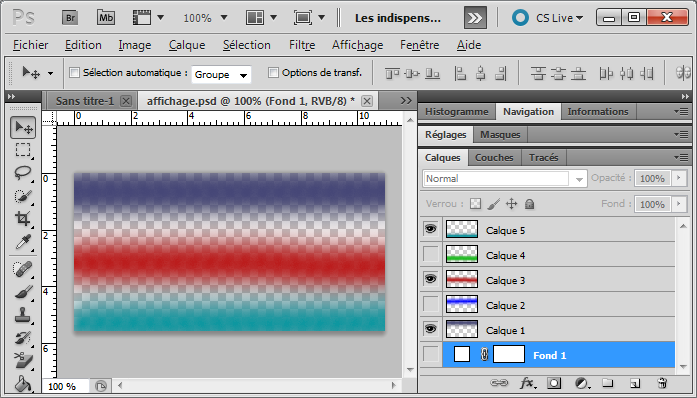
Un grillage apparaît ! Que représente-t-il ?
Cette image ne dispose pas de calque Arrière-plan, son fond est donc transparent. À certains endroits, rien ne cache ce fond (dans l'exemple précédent, il y avait un calque de réglage qui le masquait entièrement), il devient donc visible. Mais comment distinguer un fond blanc d'un fond transparent ? La solution communément trouvée (pas seulement dans Photoshop) est d'utiliser un damier (d'ailleurs configurable dans les options). Quand ce damier apparaît, c'est une marque de la transparence.
II-E. De la duplication des calques▲
Beaucoup de gens ont en tĂŞte que Photoshop s'utilise uniquement Ă la souris. C'est heureusement faux.
Beaucoup de gens ont en tête que Photoshop propose une pléthore de manières de réaliser la même action. C'est heureusement vrai.
C'est pourquoi la duplication de calques peut se faire d'une quantité de manières différentes. Tout d'abord, pourquoi diable voudrait-on dupliquer un calque ? Cela permet de travailler sur une copie d'un calque, gardant ainsi la possibilité de revenir en arrière si tout à coup les modifications (fort destructrices, évidemment) doivent être annulées. Autre possibilité : il est fort utile de triturer une copie d'un calque puis de fusionner cette copie avec le calque d'origine pour créer certains effets.
Aussi, un arbre seul sur une photographie peut être dupliqué à l'infini pour donner une impression de forêt : ainsi, il est possible de ne dupliquer que des parties (préalablement sélectionnées) d'un calque.
- Le raccourci Ctrl+J duplique le calque en cours.
- On peut atteindre le mĂŞme effet par le menu Calque > Dupliquer le calque.
- Une autre option du menu amène au résultat désiré : Calque > Nouveau > Calque par Copier (notez que c'est cette option qui est raccourcie par Ctrl+J).
- Il est aussi possible de glisser-déposer un calque sur le bouton Nouveau calque (
 ).
). - De même, sélectionner puis glisser en appuyant sur Alt le calque autre part dans le panneau calque produit le même effet.
- Un clic droit sur le calque ouvre un menu permettant, entre autres, de Dupliquer le calque.
Pas moins de six endroits pour une seule et même fonctionnalité, direz-vous. Il y a néanmoins des subtilités. Les options 1 et 3 permettent de ne dupliquer que la sélection actuelle du calque, ce qui permet de ne copier que l'arbre sur la photographie. L'option 2 est la seule à donner la possibilité de choisir le fichier cible (on peut copier un calque d'un fichier A dans un fichier B) et de renommer le calque cible.
Sachez qu'il existe aussi une option de nouveau calque par couper, c'est-à -dire que les pixels sélectionnés seront enlevés du calque auquel ils appartenaient pour être abandonnés assez lâchement dans un nouveau calque. Pour ce faire, il existe le raccourci Maj+Ctrl+J, le menu Calque > Nouveau > Calque par Couper ainsi que le clic droit dans la zone sélectionnée puis l'option Calque par Couper.
Plus il y a de calques dans un document Photoshop, plus celui-ci devient lourd. Si les calques sont fort peu remplis, cela ne posera pas de problème d'en avoir un certain nombre ; si chaque calque est une version d'une image numérique de plusieurs mégapixels, il ne faudra pas s'étonner de voir le poids du conteneur monter en flèche et/ou l'ordinateur ralentir par manque de mémoire vive. C'est pour cela que la possibilité de supprimer des calques est donnée.
Comment supprimer un calque ? Cette fois, Photoshop se montre presque avare, jugez-en en fonction de la pauvre liste de méthodes disponibles.
- L'habituelle touche Delete du clavier remplit toujours son office.
- Il est aussi possible de glisser-déposer un calque sur la corbeille (
 ).
). - De même, sélectionner le calque puis cliquer sur cette même corbeille remplit le même office.
- Comme il Ă©tait possible de dupliquer un calque depuis le menu contextuel du calque, l'option Supprimer le calque est aussi disponible.
- Finalement, le menu Calque est toujours présent, avec l'option Supprimer.
Notez que la troisième option est la seule à vous demander confirmation avant suppression.
II-F. Du nom, de l'organisation et de la couleur des calques▲
Chaque calque possède son nom propre, Photoshop en attribue d'ailleurs automatiquement, sans trop d'imagination : Calque 1, Calque 2, etc. Quand l'image n'est constituée que de deux ou trois calques, passe encore. Le problème est qu'il y aura toujours un client qui viendra un jour demander des images plus grandes (en réalité, on devrait plutôt dire des images dans la norme). Là , le nommage automatique de Photoshop est vite dépassé.
Puis vient le jour de la grosse commande. Un grand poster (A0, soit un mètre carré), avec une série de calques pour les informations en bas, une autre série pour le titre, une troisième pour la grande illustration en plein milieu, encore quelques autres pour les détails plus croustillants, etc., chaque groupe possédant en moyenne une dizaine de calques. Il n'est pas difficile de remarquer que, sans aide supplémentaire, le renommage de calques ne suffira pas. L'image est constituée de tellement de calques que ni des noms appropriés, ni un changement de couleur ne permettent de s'y retrouver aisément. Photoshop est aussi prévu pour ce genre de besoins. Dans sa grande bonté, il offre les groupes de calques.
Un groupe peut être vu comme plusieurs calques fusionnés en un seul : il se déplace et modifie ainsi l'ordre des calques ; on peut lui assigner une opacité et un mode de fusion ; il peut même bénéficier de verrous. À l'intérieur, on garde cependant tous les avantages des calques : on peut les déplacer, en changer l'opacité, le fond, les verrous, le mode de fusion, etc., comme des calques en dehors d'un groupe. On peut aussi avoir des groupes dans des groupes et les imbriquer ainsi de suite.
Dans cet énorme projet, il y aura donc moyen de classer les calques en fonction de la partie de l'image qu'ils constituent. On peut finalement leur attribuer une couleur en fonction de leur utilité dans la composition finale (ceci n'étant qu'un exemple, la sémantique qu'ils définissent n'est régie que par l'utilisateur lui-même). Dans cet exemple, on pourra mettre tous les calques de réglage en rouge, tous les textes en orange, etc. Huit options sont possibles : sans couleur ou bien dans le panel de sept couleurs proposées par Photoshop. Il est aussi à noter qu'on peut attribuer une couleur à tout un groupe. Si seulement sept choix sont proposés, ce n'est pas par volonté de restriction : cela permet de toujours choisir les mêmes couleurs pour les mêmes utilisations, pas de risque de prendre une couleur proche qui finira par prêter à confusion ; ces couleurs se distinguent facilement les unes des autres, toujours pour éviter la confusion.
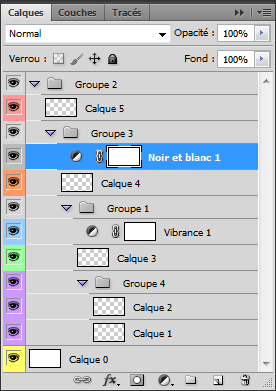
Ci-dessous, un exemple de ce qui est possible au niveau des couleurs et des dossiers (toutes les couleurs possibles sont utilisées ; ceci à des fins purement d'exemple, il est préférable, pour aussi peu de calques, de ne pas utiliser autant de couleurs, à moins de définir sa propre palette de couleurs et la sémantique associée, auquel cas il vaut mieux toujours l'employer, quelle que soit la taille du projet).
Après cette introduction relativement théorique, nous allons passer à une séance plus pratique sur la gestion de l'organisation des calques.
- On commence par rendre le calque d'Arrière-plan normal, ce qui permet de l'utiliser plus souplement (on peut alors le déplacer, par exemple).
- Ensuite, sur des calques séparés, on met quelques marques de couleur.
- Puis on ajoute un calque de réglage, de type Vibrance, volontairement exagéré à des fins d'exemple.
- Ce calque n'agit que sur les calques en dessous de lui (soit l'ancien Arrière-plan).
- On crée un groupe, dans lequel on met plusieurs calques, sélectionnés en appuyant sur la touche Ctrl.
- On déplace aussi le calque de réglage en haut de ce groupe : il affecte tous les calques du groupe et les calques inférieurs au groupe.
- On peut donner des couleurs aux calques en utilisant le menu contextuel ; si on donne une couleur à un groupe, elle se répercutera aux calques en dépendant, remplaçant la couleur déjà choisie.
- Finalement, on renomme un calque en double cliquant sur son nom.
III. Jouons avec les calques▲
III-A. Remplir un calque▲
Plusieurs méthodes sont possibles pour remplir un calque. On peut simplement utiliser l'outil pot de peinture. Ce n'est cependant pas la meilleure solution. Si jamais il faut changer la couleur du calque, il faut retrouver cet outil et resélectionner une couleur. Si on redimensionne l'image, le calque restera rempli comme avant, rien ne s'adaptera.
Une meilleure solution utilise un calque de réglage de type Couleur unie, accessible via le bouton ![]() .
Sont aussi à remarquer les options Dégradé et Motif : on peut créer un calque qui va remplir toute l'image avec une couleur unie, un dégradé personnalisé
ou un motif. Quand on redimensionnera l'image, tous ces calques s'adapteront à la nouvelle taille. Il sera toujours possible de revenir en arrière
et de choisir une autre couleur, un autre dégradé pour le remplissage.
.
Sont aussi à remarquer les options Dégradé et Motif : on peut créer un calque qui va remplir toute l'image avec une couleur unie, un dégradé personnalisé
ou un motif. Quand on redimensionnera l'image, tous ces calques s'adapteront à la nouvelle taille. Il sera toujours possible de revenir en arrière
et de choisir une autre couleur, un autre dégradé pour le remplissage.
III-B. Lier des calques▲
Il n'est pas rare de voir un même objet d'une image constitué de plusieurs calques. Exemple : une affiche collée « digitalement » sur un mur, dont le texte reste sur un calque vectoriel séparé, afin de garder une possibilité de correction a posteriori. Il serait alors pratique de ne pouvoir déplacer ces deux calques qu'ensemble, afin d'éviter de voir le texte si soigneusement aligné tout à fait en dehors de sa zone, à moins que cela soit voulu.
C'est exactement le but des calques liés : on peut lier deux ou plusieurs calques afin qu'ils restent solidaires, le déplacement de l'un fera que les autres subiront le même déplacement. Si l'un d'eux doit se mouvoir séparément, il suffit d'enlever le lien, d'effectuer ce déplacement puis de remettre le lien.
Vous pouvez télécharger le fichier qui a servi de base à cette courte vidéo.
III-C. OpacitĂ© et fond▲
L'opacité est un réglage assez basique pour les calques. Il permet de limiter ce que l'on voit du calque et de ce qui est derrière lui. À 100 %, il est tout à fait opaque, on ne voit les calques plus bas dans la pile que dans les zones où le calque est transparent. À 0 %, il ne laisse aucune trace sur l'image finale, laissant transparaître entièrement les calques plus bas. Entre les deux, il laisse une trace dont l'intensité dépend de l'opacité.
Le paramètre de fond fonctionne différemment. À première vue, il ne change en rien le comportement du réglage d'opacité. Et pourtant. À l'essai, il faut venir jouer avec les options de fusion de Photoshop, par exemple, pour le voir fonctionner. Il gère aussi l'opacité du remplissage des formes et des lettres (il ne fait varier que l'opacité de ce qui est contenu dans les formes et les lettres, pas ce qu'il y a alentours dans le calque).
III-D. Redimensionner, tourner des calques▲
L'outil de transformation libre est ici le roi, tant qu'il s'agit d'effectuer le travail simplement. Il s'appelle par Ctrl+T. Pour l'utiliser, il suffit de déplacer les carrés qui apparaissent lors de son appel.
Pour garder le même rapport de proportionnalité entre la hauteur et la largeur, il suffit d'appuyer sur Ctrl pendant l'opération ; pour valider, un appui sur Enter suffit ; pour annuler, Esc est là .
III-E. DĂ©placer, aligner des calques▲
Pour déplacer des calques, rien de sorcier : avec l'outil déplacement, il suffit de faire un mouvement de cliquer-glisser sur le plan de travail pour déplacer le calque sélectionné.
Par contre, quand il s'agit d'aligner des calques, l'affaire devient autrement plus trépidante. Photoshop dispose d'une série d'outils pour faciliter cette tâche. Ils sont disponibles une fois l'outil déplacement activé (raccourci : V).

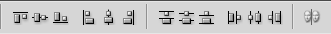
On peut diviser ces icĂ´nes en trois parties : l'alignement, la distribution et l'alignement automatique.

Dans l'ordre : alignement des bords supérieurs, des centres verticaux, des bordures inférieures ; des côtés gauches, des centres horizontaux, des côtés droits.

Dans l'ordre : alignement selon les bords supérieurs, les centres verticaux, les bordures inférieures ; les côtés gauches, les centres horizontaux, les côtés droits.

III-F. Fusionner des calques▲
Pour la fusion des calques, la manoeuvre est très aisée : il suffit de sélectionner plusieurs calques dans le panneau dédié puis, dans le menu contextuel, de choisir l'option Fusionner les calques ou Fusionner les calques visibles. Les calques seront fusionnés tels qu'ils sont actuellement visibles ; l'opacité sera utilisée pour la fusion mais il ne sera plus possible de la modifier individuellement pour chaque calque. Ceci se répercute sur tous les autres paramètres possibles pour les calques. Les calques vectoriels seront pixellisés, il ne sera donc plus possible de modifier le texte d'un tel calque, par exemple.
IV. Conclusion▲
Les calques de Photoshop sont un outil extrêmement performant, extrêmement utile, quel que soit votre niveau ou votre secteur d'activité. Ici, toutes les fonctionnalités inhérentes aux calques n'ont pas été abordées, ceci reste un tutoriel introductif ; il y a cependant bien assez pour s'amuser avec les calques et découvrir d'autres facettes de leur monde magique.
Merci à Djug, Celira et Bovino pour leur soutien lors de la rédaction de cet article ! Merci à ClaudeLELOUP pour sa relecture orthographique !